i will start working on next years project.
some of us don't get command and conquer.
...and i'm sure i'm meant to have a break at some point. *sigh*
LINKS!
*gosh*
blast theory
eyebeam
ARS Electronica
article on we love technology, as the site is currently down.
waldemeyer
books i need to remember:
responsive environments
4Dsocial
the fundamentals of digital art
i could note all this down somewhere or simply send myself an email but i'll only end up loosing it all.
28.5.08
22.5.08
NXTing.
21.5.08
i'm stalking your ass.
with this piece of AWESOME.

there's all these pleasing graphs, 60% of my visitors are on dirty PCs, and 40% are using dirty internet explorer, and two were on dirty dial-up. people spend an average of 33 seconds on here, someone stayed on for a whopping 1 minute 45 seconds!! i don't know what bounce rate is but there's a hell of a lot of it. the amount of visitors coming off google matches those coming off magnetic north. i've had 54 visitors, and most of them are noobs.
so yeah, i know you're there, and i know what version of flash you've got installed.
it's making me a bit power mad.

there's all these pleasing graphs, 60% of my visitors are on dirty PCs, and 40% are using dirty internet explorer, and two were on dirty dial-up. people spend an average of 33 seconds on here, someone stayed on for a whopping 1 minute 45 seconds!! i don't know what bounce rate is but there's a hell of a lot of it. the amount of visitors coming off google matches those coming off magnetic north. i've had 54 visitors, and most of them are noobs.
so yeah, i know you're there, and i know what version of flash you've got installed.
it's making me a bit power mad.
Labels:
dirty,
google analytics,
magnetic north,
stalking,
year two
one can't help but think...
if only i was at this stage a few weeks ago, maybe everything would run more smoothly and i wouldn't be stressing my arse off.
but that's not how things have worked out so lets go on with it anyway.
i have now started playing with the Lego NXT brick, using it to input data from it's microphone via bluetooth to processing. it's working great and everyone sitting near me is enjoying having an excuse to make loud noises. i wanted to play with the NXT brick from week one but in hindsight it probably would have been a bit too complex at such an early stage, but it could have informed my ideas a bit more. i did go off on one a bit, as i was unsure of what code i would actually need to use but oh well. the important thing is i'm LEARNING!!
i've also been working on the actual images that will be showing off what the code does. i'm not the most skilled illustrator in the world so i've just embraced this fact and made them doodle-ish.
look:





after the doodling came the illustratoring. although i would have liked to have drawn all the paths myself, using my drawings as guides, i just don't have the time for that much faffage, so instead reverted to the old evil that is livetrace. i feel a bit dirty now but i have images to use. after some whinging someone who will remain un-named managed to persuade me into using livepaint which was PAP. made me waste precious, precious time. so i did most of the colouring in with paths...

tedious.
but it works.
illustrator is defiantly one of those programs i don't fully comprehend.
but that's not how things have worked out so lets go on with it anyway.
i have now started playing with the Lego NXT brick, using it to input data from it's microphone via bluetooth to processing. it's working great and everyone sitting near me is enjoying having an excuse to make loud noises. i wanted to play with the NXT brick from week one but in hindsight it probably would have been a bit too complex at such an early stage, but it could have informed my ideas a bit more. i did go off on one a bit, as i was unsure of what code i would actually need to use but oh well. the important thing is i'm LEARNING!!
i've also been working on the actual images that will be showing off what the code does. i'm not the most skilled illustrator in the world so i've just embraced this fact and made them doodle-ish.
look:





after the doodling came the illustratoring. although i would have liked to have drawn all the paths myself, using my drawings as guides, i just don't have the time for that much faffage, so instead reverted to the old evil that is livetrace. i feel a bit dirty now but i have images to use. after some whinging someone who will remain un-named managed to persuade me into using livepaint which was PAP. made me waste precious, precious time. so i did most of the colouring in with paths...

tedious.
but it works.
illustrator is defiantly one of those programs i don't fully comprehend.
16.5.08
progress this week
or since i last blogged really.
more testy sketchy things:
blossom_test_020 - after some trouble shooting with anna, realizing that it was a rouge semi-colon that messed up my pushMatrix / popMatrix.
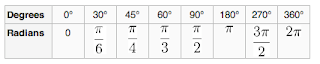
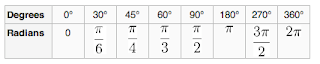
blossom_test_021 - trying once again to get my head around rotate script, which as it turns out isn't as simple as i thought it was going to be. as it uses radians, instead of nice easy degrees.
blossom_test_022 - using different coloured flowers to see exactly what is going on in this script.
blossom_test_023 - looking at how changing the order of translate and rotate affects the code.
and i've also been playing with animation:
blossom_ani_001 - animating a flower moving left to right across the screen.
blossom_ani_002 - trying to use a sequence of images to create an animation. DOESN'T WORK.
blossom_ani_003 - animation increasing opacity. doesn't work.
blossom_ani_004 - trying to use GIFs instead of SVGs, to see if the problem is with the file type. works, kindof.
blossom_ani_005 - animation increasing opacity. trying GIF. working!!!
blossom_ani_006 - trying to use a different piece of code to import and display images, but doesn't like that line again!!!!
blossom_ani_007 - rotate animation script (wish i found this a couple of days ago!!!) works fine with GIF, might try with SVG.
i'm having some problems though. i've been using SVGs throughout my experiements as they're all nice and scalable, but i can't get some of the animation codes to work with SVGs, so i've had to start using GIFs aswell. which is annoying. hopefully this will be sorted for my final piece.
i've also made a prototype of what i want my final piece to be like. it's very basic, instead of being controlled by decibels it's controlled by keyboard controls: q, w, e, r, t. i was going to make it qwerty but t was pretty finalish. you might have to hold down the keys for a little while before some flowers start to appear.
CLICKY!
it's pretty basic, but my code is developing. i'm seperating everything up with pushMatrix and popMatrix, and discovering what i end up with if i put in stupid numbers. some of the movement such as what happens when you press q is pretty much how i want it, i just need to bring in the right imagery. some other keys need a bit more work though.
the applet is a little tempermental so be patient!
more testy sketchy things:
blossom_test_020 - after some trouble shooting with anna, realizing that it was a rouge semi-colon that messed up my pushMatrix / popMatrix.
blossom_test_021 - trying once again to get my head around rotate script, which as it turns out isn't as simple as i thought it was going to be. as it uses radians, instead of nice easy degrees.
blossom_test_022 - using different coloured flowers to see exactly what is going on in this script.
blossom_test_023 - looking at how changing the order of translate and rotate affects the code.
and i've also been playing with animation:
blossom_ani_001 - animating a flower moving left to right across the screen.
blossom_ani_002 - trying to use a sequence of images to create an animation. DOESN'T WORK.
blossom_ani_003 - animation increasing opacity. doesn't work.
blossom_ani_004 - trying to use GIFs instead of SVGs, to see if the problem is with the file type. works, kindof.
blossom_ani_005 - animation increasing opacity. trying GIF. working!!!
blossom_ani_006 - trying to use a different piece of code to import and display images, but doesn't like that line again!!!!
blossom_ani_007 - rotate animation script (wish i found this a couple of days ago!!!) works fine with GIF, might try with SVG.
i'm having some problems though. i've been using SVGs throughout my experiements as they're all nice and scalable, but i can't get some of the animation codes to work with SVGs, so i've had to start using GIFs aswell. which is annoying. hopefully this will be sorted for my final piece.
i've also made a prototype of what i want my final piece to be like. it's very basic, instead of being controlled by decibels it's controlled by keyboard controls: q, w, e, r, t. i was going to make it qwerty but t was pretty finalish. you might have to hold down the keys for a little while before some flowers start to appear.
CLICKY!
it's pretty basic, but my code is developing. i'm seperating everything up with pushMatrix and popMatrix, and discovering what i end up with if i put in stupid numbers. some of the movement such as what happens when you press q is pretty much how i want it, i just need to bring in the right imagery. some other keys need a bit more work though.
the applet is a little tempermental so be patient!
13.5.08
plans plans plans
bits of code i need to mush together into a prototype of a final piece:
blossom_test_010 - trying to change the number of flowers that appear depending on which key is pressed.
blossom_test_011 - trying to make the background change colour with the increasing number of flowers.
blossom_test_014 - using translate to change placement of SVG.
blossom_test_015 - using the translate and random functions together.
blossom_test_020 - after some trouble shooting with anna, realizing that it was a rouge semi-colon that messed up my pushMatrix / popMatrix.
might make it in if i get time / a miracle:
blossom_test_023 - looking at how changing the order of translate and rotate affects the code.
animating the SVGs.
what else i need to learn:
NXT controls, probably just the microphone.
blossom_test_010 - trying to change the number of flowers that appear depending on which key is pressed.
blossom_test_011 - trying to make the background change colour with the increasing number of flowers.
blossom_test_014 - using translate to change placement of SVG.
blossom_test_015 - using the translate and random functions together.
blossom_test_020 - after some trouble shooting with anna, realizing that it was a rouge semi-colon that messed up my pushMatrix / popMatrix.
might make it in if i get time / a miracle:
blossom_test_023 - looking at how changing the order of translate and rotate affects the code.
animating the SVGs.
what else i need to learn:
NXT controls, probably just the microphone.
10.5.08
progress
i hit another stumbling block today. as it turns out, rotating objects in processing isn't as simple as one first thought. i thought it would be a simple case of using degrees, but instead processing uses this weirdness called "radians". which i can't remember learning all those years ago.
after some blank staring as several people tried to explain to me what they were, which involves those little weird sin, cos and tan buttons on fancy calculators, i eventually found something that made some kind of sense to me on wikipedia.

god bless you wikipedia.
i also found a nice script in processing that converts degrees into radians, which is nice.
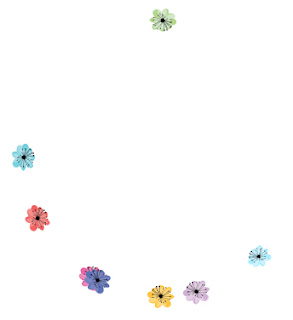
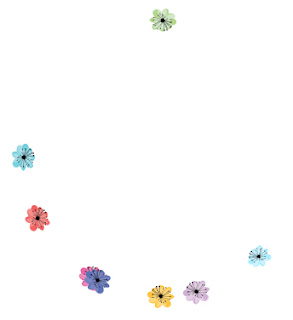
and i created a little program to see how it all works. here is a pretty flower circle.

once again, i have been thwarted by assuming that things will be relatively simple. i'm getting my head around it, now i just need to get all the code i've been working on into one piece which will achieve what i want, which is mostly prettiness.
after some blank staring as several people tried to explain to me what they were, which involves those little weird sin, cos and tan buttons on fancy calculators, i eventually found something that made some kind of sense to me on wikipedia.

god bless you wikipedia.
i also found a nice script in processing that converts degrees into radians, which is nice.
and i created a little program to see how it all works. here is a pretty flower circle.

once again, i have been thwarted by assuming that things will be relatively simple. i'm getting my head around it, now i just need to get all the code i've been working on into one piece which will achieve what i want, which is mostly prettiness.
8.5.08
since...
i don't have the time to export and put on my site every experiment i've made since tinkering around with processing, instead here is a list of the bits i've played with, not working from tutorials but instead trying to add on little bits of code where i can, and seeing what i can get to work.
the bits that refuse to work are highlighted as i need to remember i need to tackle them.
blossom_test_001 - importing SVG, and using a varialbe to determine how many flowers appear.
blossom_test_002 - spreading the flowers across the screen, playing with variables and using delay for the first time.
blossom_test_003 - attempt no.1 to import more than one SVG, and another attempt to control frame rate. now refreshes with mouse click.
blossom_test_004 - attempt to keep piece animated until mouse clicked. left mouse button stops animation, right restarts it.
blossom_test_005 - attempt to control which flowers appear using keyboard - doesn't work. - FIXED
blossom_test_006 - attempt number two to get the keyboard script working. brings up blue flower when 'b' key is pressed.
blossom_test_007 - attempt number three with the keyboard script. trying to get the purple flower to work aswell.
blossom_test_008 - attempt to make a flower appear where ever the mouse does.
blossom_test_009 - attempt to make a bunch of pretty little flowers chase the mouse.
blossom_test_010 - trying to change the number of flowers that appear depending on which key is pressed.
blossom_test_011 - trying to make the background change colour with the increasing number of flowers.
blossom_test_012 - seeing how easy it is to implement noise function. it's pap. not sure how to get it working.
blossom_test_013 - seeing how easy it is to implement noiseSeed function. it's pap. not sure how to get it working.
blossom_test_014 - using translate to change placement of SVG.
blossom_test_015 - using the translate and random functions together.
blossom_test_016 - testing out the pushMatrix and popMatrix commands, to control what is affected by the translate function. seems to work ok with the blue flower, but appears to affect the variable controlling the purple flower.
blossom_test_017 - trying out the pushMatirx and popMatrix commands with using variables in the code. trying to see how it works.
blossom_test_018 - trying out the pushMatirx and popMatrix commands with using variables in the code. trying to see how it works. it seems with a pushMatrix and popMatrix around the blue flower, it cancels out the variable on the purple flower, even though it should mean that the code for the blue flower should have no affect on the purple flower.
blossom_test_019 - first attempt with fancy rotate script.
although i've spent all this time tinkering away, and i feel like i'm getting my head round it, there are parts where i don't understand why it isn't working, it just doesn't behave in the way i expect it to. i think most of this will work itself out over time, but with only 18 days till the deadline there isn't much left.
i can see the bits that i need to use to make what i want to make, and i'm pretty sure i know how to put them together, but then something unexpectedly doesn't work and fudges everything up! i'm getting very frustrated with it.
i don't think i'm going to bother trying to get the noise function to work at this stage. it might produce some interesting results but i think i'll be able to create something i like if i can get the rotate, translate and random scripts working how i want them to.
my main focus over the next couple of days is going to be coming up with some hand drawn visuals using nice things like ink and brushes and pencils. i've tinkered in illustrator but there's no real spark there at the moment, and while the code definately needs work, if i don't work on the visuals as well it will end up looking pap anyway!
stress stress stress stress.
the bits that refuse to work are highlighted as i need to remember i need to tackle them.
blossom_test_001 - importing SVG, and using a varialbe to determine how many flowers appear.
blossom_test_002 - spreading the flowers across the screen, playing with variables and using delay for the first time.
blossom_test_003 - attempt no.1 to import more than one SVG, and another attempt to control frame rate. now refreshes with mouse click.
blossom_test_004 - attempt to keep piece animated until mouse clicked. left mouse button stops animation, right restarts it.
blossom_test_005 - attempt to control which flowers appear using keyboard - doesn't work. - FIXED
blossom_test_006 - attempt number two to get the keyboard script working. brings up blue flower when 'b' key is pressed.
blossom_test_007 - attempt number three with the keyboard script. trying to get the purple flower to work aswell.
blossom_test_008 - attempt to make a flower appear where ever the mouse does.
blossom_test_009 - attempt to make a bunch of pretty little flowers chase the mouse.
blossom_test_010 - trying to change the number of flowers that appear depending on which key is pressed.
blossom_test_011 - trying to make the background change colour with the increasing number of flowers.
blossom_test_012 - seeing how easy it is to implement noise function. it's pap. not sure how to get it working.
blossom_test_013 - seeing how easy it is to implement noiseSeed function. it's pap. not sure how to get it working.
blossom_test_014 - using translate to change placement of SVG.
blossom_test_015 - using the translate and random functions together.
blossom_test_016 - testing out the pushMatrix and popMatrix commands, to control what is affected by the translate function. seems to work ok with the blue flower, but appears to affect the variable controlling the purple flower.
blossom_test_017 - trying out the pushMatirx and popMatrix commands with using variables in the code. trying to see how it works.
blossom_test_018 - trying out the pushMatirx and popMatrix commands with using variables in the code. trying to see how it works. it seems with a pushMatrix and popMatrix around the blue flower, it cancels out the variable on the purple flower, even though it should mean that the code for the blue flower should have no affect on the purple flower.
blossom_test_019 - first attempt with fancy rotate script.
although i've spent all this time tinkering away, and i feel like i'm getting my head round it, there are parts where i don't understand why it isn't working, it just doesn't behave in the way i expect it to. i think most of this will work itself out over time, but with only 18 days till the deadline there isn't much left.
i can see the bits that i need to use to make what i want to make, and i'm pretty sure i know how to put them together, but then something unexpectedly doesn't work and fudges everything up! i'm getting very frustrated with it.
i don't think i'm going to bother trying to get the noise function to work at this stage. it might produce some interesting results but i think i'll be able to create something i like if i can get the rotate, translate and random scripts working how i want them to.
my main focus over the next couple of days is going to be coming up with some hand drawn visuals using nice things like ink and brushes and pencils. i've tinkered in illustrator but there's no real spark there at the moment, and while the code definately needs work, if i don't work on the visuals as well it will end up looking pap anyway!
stress stress stress stress.
5.5.08
flora n fauna.

i took photos, of all sorts of pretty plants that live in my mothers garden.
you can see them all here.
2.5.08
actually getting along with processing
after some more tinkering away with the code, i finally feel like i'm getting somewhere with it, and that it's all starting to make sense! which is nice.
i've successfully managed to import more than one SVG and print it onto the screen, so now i'm starting to play with variables and other functions, some which control the frame rate like delay, and Loop. I've also been looking into mouse and keyboard inputs, using the mouse to refresh the image and stop and start the animation, and the keyboard to control which flowers appear. here's pretty much what i'm producing with my code experiments at the moment:

all the code i've written makes images like this one, all it does is import two SVGs and put them in random places. i've just been experimenting with different ways of getting the program to run.
now that i feel like i'm getting the hang of the code, i think i need to concentrate more on how i want the images to look, and what inputs of going to use, and how i can represent the data.
i've successfully managed to import more than one SVG and print it onto the screen, so now i'm starting to play with variables and other functions, some which control the frame rate like delay, and Loop. I've also been looking into mouse and keyboard inputs, using the mouse to refresh the image and stop and start the animation, and the keyboard to control which flowers appear. here's pretty much what i'm producing with my code experiments at the moment:

all the code i've written makes images like this one, all it does is import two SVGs and put them in random places. i've just been experimenting with different ways of getting the program to run.
now that i feel like i'm getting the hang of the code, i think i need to concentrate more on how i want the images to look, and what inputs of going to use, and how i can represent the data.
Subscribe to:
Comments (Atom)




